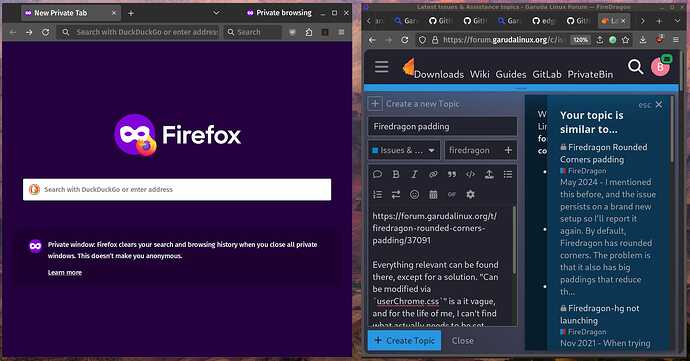
Everything relevant can be found there, except for a solution. “Can be modified via userChrome.css” is far too vague, and for the life of me, I can’t find what actually needs to be set, where. I tried copying various userchrome/usercontent css files for Firefox, into the profile and .firedragon/chrome directories, to no avail.
I don’t know if it still works but try changing the theme then reopen or randomly resize the window. it used to kinda fix it but, I’m not sure if it still will.
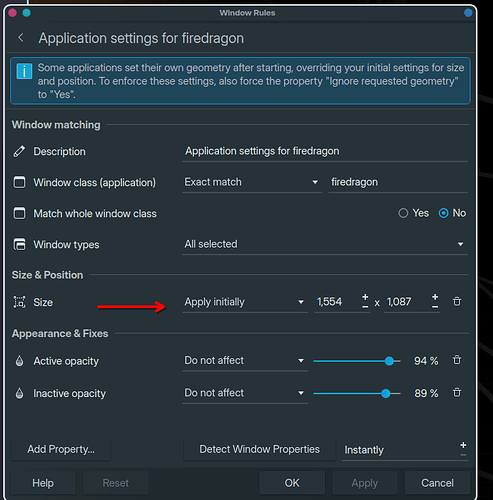
I’m not sure your screen size but how i get around it in kde is use a specific size I like an just have it open that way with a window rule
A theme might work, if it’s made to overwrite whatever is specifically setting the padding/rounding in the page viewport – assuming themes are even allowed to do that. I tried a sampling of them, and no changes.
For Kwin, do you mean to try make it wider than a normal maximized window, to go beyond the padding?
BTW, 3840x2160, usually with 200%, but sometimes 300%, scaling (14").
I dont personally full screen so it wont help there but what you do it make it a size where the badding isn’y a issue then R lick the title bar or Alt+F3. then go to mo actions. an pic configure window or app settings I normally do app. click the add property button type or scroll to size.
An it will auto set the size to the current one of the window. Hit apply an your good to go you can set it to force, but it will always open the window with that set size. This isn’t perfect but its worked for me 98% of the time. but sometimes it can fail. as for css i cant say this will help but padding - CSS: Cascading Style Sheets | MDN
this is a bit old i think but might still be useful https://www.userchrome.org/
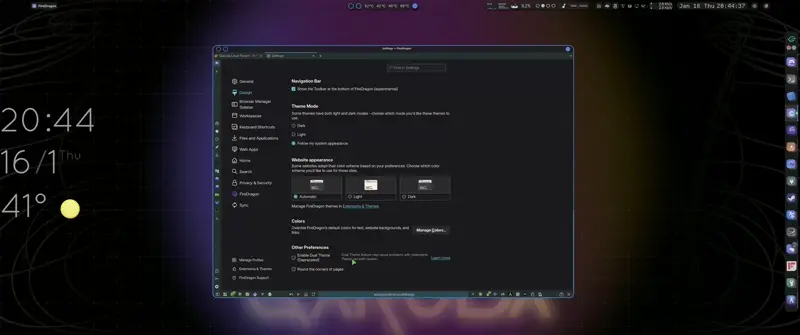
*Edit Setting it to firefox proton UI seems to make it go away when you have rounded corners unchecked. at least on the settings page so it looks like there might be more to it.
But the solution has been identified as Post #9.
Answers.microsoft.com is hiring, for solutions like that. The contents of userChrome.css as do not contain the problem, therefor a solution would require mentioning one or more selectors that apply to the webpage viewport. If documented anywhere, have basically zero SEO, else it’s not actually a solution. More likely, however, they are overridden, and userChrome.css has been be red herring.
I did find the solution (not long before reading Elite’s edit), and it’s not userChrome.css. It’s in the GUI, even. Settings → Design, then go to the bottom. Removing the rounded corners also removes the padding, making maximized and meta+right scrollbars be on the right screen edge.
It’s true Floorp does not mention you can disable it via GUI. That is where we found it in the first place and decided to turn it on by default.
Sorry I must have misread the Floorp answer, I thought they did mention its location in the GUI.
Before, I probably missed it, in settings, as it’s not intuitively obvious that rounded corners go with the padding. Other than that, as a usability issue, I’d been generally digging Firedragon.
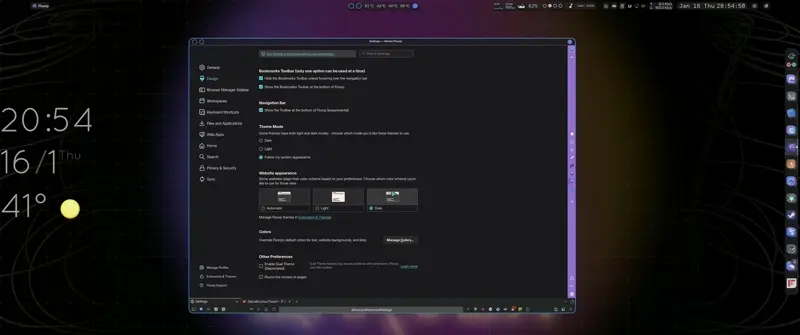
Even with that turned off you still get random padding like so

but in floorp so I’m not to sure.

tbh I’m waiting for floorp 12/ firedragon 12 before i deep dive a browser haha
I’ve got KDE/Kwin set to no side borders, using Klassy, which respects that setting (not all KDE window decorations do), and I get none of that. The right edge is either the page background, or the scrollbar, precisely placed, and the left side is the webpage background, to the pixel, even doing moving resizes like that.
This has to do where the page is rendered not the decorations. as you can see from the floorp clip below. the page itself wont stretch to all sides. but its a problem for version 12. I normally have the window open at such a size i never notice it. though if you had a laptop or small screen it could get in the way.
This topic was automatically closed 2 days after the last reply. New replies are no longer allowed.