Hyprland Light!
Wallpaper by @SGS: Show your Artwork 🎨 - #1200 by SGS
Here’s a pretty easy guide (actually neither, it’s a pun intended!) to make your Hyprland light themed (and burn your retinas ![]() )
)
Also sorry for the strange and haphazard way of the guide, I’m not at all good at this! ![]()
Therefore, I’ve provided the entire config at the end so that no one gets lost!!
Instructions:
Making waybar light
- Open the file
style.cssin/.config/waybar/folder. - Scroll down to
window#waybarand delete the value inside the bracketsbackground:rgba ();and paste this value:
255, 255, 255, 0.70
- Next copy this →
#2e3440color value and scroll down till you see “Module styles”.
There you have to paste the color value above ahead of thecolor:for all modules except:
- #battery.charging
- #keyframes blink
- #battery.critical
- #network.disabled
- #network.disconnected
- #pulseaudio.muted
- #temperature.critical
- Now scroll up till “workspaces button” and paste the color from above step in
color:Also change theborder-colorvalue to#81a1c1 - Now just below this in “workspaces button.active” replace the color value of
border-colorwith this:#2e3440
Entire config for reference:
* {
color: #2e3440;
border: 0;
border-radius: 0;
padding: 0 0;
font-family:Symbols Nerd Font Mono;
font-size: 13px;
margin-right: 5px;
margin-left: 5px;
padding-bottom:1px;
}
window#waybar {
background:rgba (255, 255, 255, 0.70);
border-radius: 20px 20px 20px 20px;
}
#workspaces button {
padding: 2px 0px;
border-bottom: 2px;
border-left: 2px;
border-right: 2px;
border-top: 2px;
color: #2e3440;
border-color: #81a1c1;
border-style: solid;
margin-top:2px;
}
#workspaces button.active {
border-color: #2e3440;
}
#clock, #battery, #cpu, #memory,#idle_inhibitor, #temperature,#custom-keyboard-layout, #backlight, #network, #pulseaudio, #tray, #window,#custom-launcher,#custom-power,#custom-pacman ,#custom-network_traffic,#custom-weather{
padding: 0 0px;
border-top: 2px;
border-style: solid;
}
/* -----------------------------------------------------------------------------
* Module styles
* -------------------------------------------------------------------------- */
#clock {
color: #2e3440;
}
#backlight {
color: #2e3440;
}
#battery {
color: #2e3440;
}
#battery.charging {
color: #81a1c1;
}
@keyframes blink {
to {
color: #4c566a;
background-color: #eceff4;
}
}
#battery.critical:not(.charging) {
background: #bf616a;
color: #eceff4;
animation-name: blink;
animation-duration: 0.5s;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-direction: alternate;
}
#cpu {
color: #2e3440;
}
#memory {
color: #2e3440;
}
#network.disabled {
color: #bf616a;
}
#network{
color: #2e3440;
}
#network.disconnected {
color: #bf616a;
}
#pulseaudio {
color: #2e3440;
}
#pulseaudio.muted {
color: #3b4252;
}
#temperature {
color: #2e3440;
}
#temperature.critical {
color: #bf616a;
}
#idle_inhibitor {
color: #2e3440;
}
#tray {
}
#custom-launcher{
font-size: 23px;
background-image: url('/home/archit/.config/waybar/Garuda-Golden-logo.png');
background-position: center;
background-repeat: no-repeat;
background-size: contain;
border-style: hidden;
}
#custom-power{
border-style: hidden;
margin-top:2px;
}
#window{
border-style: hidden;
margin-top:1px;
}
#custom-keyboard-layout{
color: #2e3440;
}
#custom-network_traffic{
color: #2e3440;
}
Save and exit and relogin
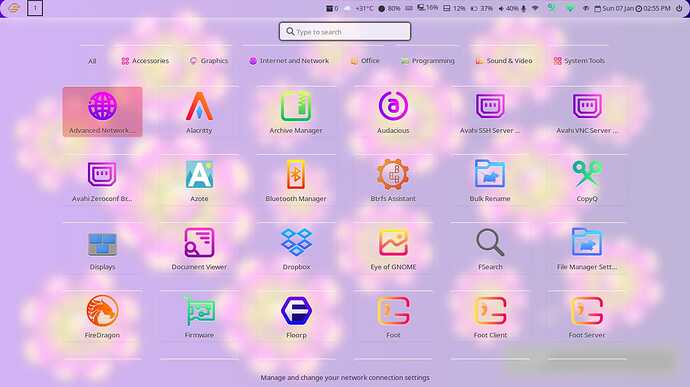
Making nwg-drawer (Meta+Shift+D) light
- Go to
/.config/nwg-drawer/and opendrawer.css - In
window, replace the value inbackground-color: rgba()with
255, 255, 255, 0.70
(Do the same step for background-color: rgba () in entry just below)
- Now go back to
windowand replacecolor:value with#2e3440
(Do the same inbackground-colorinbutton, imagejust below and also inentry,box-shadow)
Entire config for reference:
window {
background-color: rgba (255, 255, 255, 0.70);
color: #2e3440;
}
/* search entry */
entry {
box-shadow: 0 0 2px 2px #2e3440;
background-color: rgba (255, 255, 255, 0.70);
}
button, image {
background-color: #2e3440;
background: none;
border: none;
margin: 4px;
}
button:hover {
background-color: rgba (255, 0, 0, 0.2);
}
button:focus {
background-color: rgba (225, 0, 0, 0.3);
}
/* in case you wanted to give category buttons a different look */
#category-button {
margin: 0 10px 0 10px;
}
#pinned-box {
padding-bottom: 5px;
border-bottom: 1px dotted gray;
}
#files-box {
padding: 5px;
border: 1px dotted gray;
border-radius: 15px;
}
Save and exit
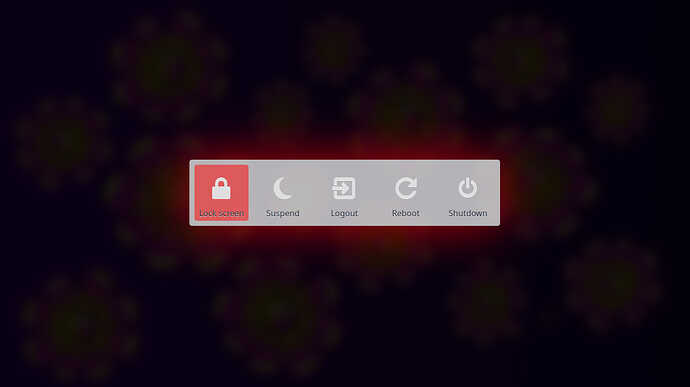
Making nwg-bar (Meta+Shift+E) light
- Go to
/.config/nwg-launcher/nwgbar/and openstyle.css - There in
button, imagereplace thecolor:value to#2e3440 - Then scroll down to
gridand change thebackground-color: rgba ()value to
255, 255, 255, 0.70
Entire config for reference:
#bar {
margin: 30px; /* affects top/bottom & left/right alignment */
font-size: 16px;
font-family: Product Sans;
}
button, image {
background: none;
border-style: none;
box-shadow: none;
color: #2e3440;
}
button {
padding-top: 10px;
margin: 5px
}
button:hover {
background-color: rgba (255,0,0,0.5);
}
button:focus {
background-color: rgba (255,0,0,0.5);
}
grid {
background-color: rgba(255, 255, 255, 0.70);
border-radius: 5px;
padding: 5px;
box-shadow: 0 0 50px rgba(255,0,0,0.7);
/* e.g. for common background to all buttons */
}
Save and exit
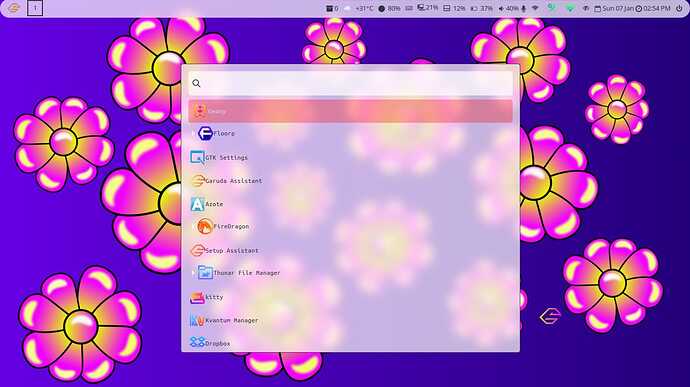
Making nwg-grid (Meta+D) light
- Go to
/.config/nwg-launcher/nwggrid/and openstyle.css - In the
buttonreplace the last value (after #) with#2e3440 - Just below this, change the
background-color: rgba ()value to
255, 255, 255, 0.70
(Repeat the 3rd step for background-color in #seperator)
Entire config for reference:
button, label, image {
background: none;
border-style: none;
box-shadow: none;
color: #e5e9f0;
}
button {
box-shadow: 0 0 6 5 #2e3440;
background-color: rgba (255, 255, 255, 0.70);
padding: 15px;
margin: 20px;
border-radius: 10px;
}
button:hover {
background-color: rgba(129,161,193,0.7);
}
button:focus {
background-color: #5e81ac;
}
#searchbox {
border: none;
background-color: #eceff4;
border-radius: 5px;
padding: 10px;
border-color: #999;
color: #ccc;
margin-top: 75px;
}
#separator {
background-color: rgba (255, 255, 255, 0.70);
margin-left: 100px;
margin-right: 100px;
margin-top: 10px;
margin-bottom: 10px
}
#description {
margin-top: 20px
}
Save and exit
Making apps light (Messy job. Proceed at your own risk!)
Here’s the thing about apps, you can easily make most of them light by just going to the GTK Settings app and switching to Raleigh from Sweet Dark. However, after every reboot or relogin, it switches back to dark.
So to fix this I had no other oprion but to delete the Sweet-dark theme Yes, I searched all config files I can but didn’t find anything.
- Go to GTK Settings app and switch to Raleigh theme, and also switch cursor theme to adwaita and exit
- Open terminal and type
sudo pacman -Rdd plasma5-themes-sweet-full-git
Rdd because this theme is required by garuda-hyprland-settings and sddm too.
3. Go to /usr/share/sddm/themes/ and delete the ‘Sweet’ folder there (WARNING! This will make sddm look veery basic. please proceed with caution)
4. Lastly go to Kvantum Manager app > Change/Delete theme and there select KvGNOME
REBOOT
Anything that’s still dark?
Ans. Yes, Garuda apps and this
Took two days to write this, such a noob! ![]()